Rasa ChatBot integration with Slack and Facebook Messenger

This article will guide people to integrate Rasa ChatBot with Slack and Facebook Messenger.
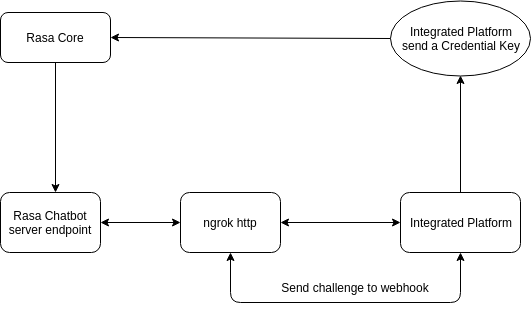
First we will see how the integrated platforms will connect to the rasa’s chatbot server. Please see the following overview chart.

The diagram above seems quite confusing, I will explain now. First, the integrated platform will generate an Authentication Key (User OAuth Bot Access Token with Slack and Page Token with Facebook). We will use that token to authenticate that the Chatbot server that we correctly connect to the Slack app or Facebook page we want to integrate Chatbot with. After that, we need to run the Chatbot server with the Rasa Core with credentials containing the token that is both authenticated above. Since the server is being deployed locally, we need a tool to create a tunnel between your computer and the internet. The tool is called ngrok. You will need to build a URL with ngrok pointing to the endpoint server Chatbot at your computer. Then you send an authentication request to the integrated platform. This platform will send a post request to the above URL, if your token matches the key provided, you will be verified. And from here, every time a user sends a message to the integrated platform, it will be sent to the Rasa Core for processing and returned the appropriate message. In summary, Rasa Core and integration platform interact with each other through an intermediate server built with ngrok.
Now, we will explore in detail with each Slack App platform and Facebook Messenger.
Intergration with Slack
Step 1:
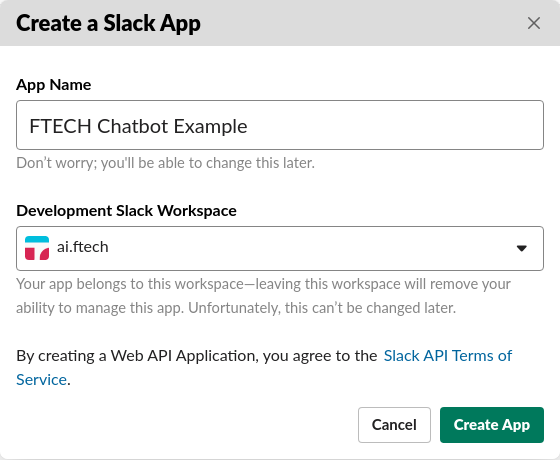
- We need to get the User OAuth Bot Access Token as I said to authenticate with Slack that our Chatbot is properly integrated into the application we are about to create. Then go to Slack API Page and Create new app.

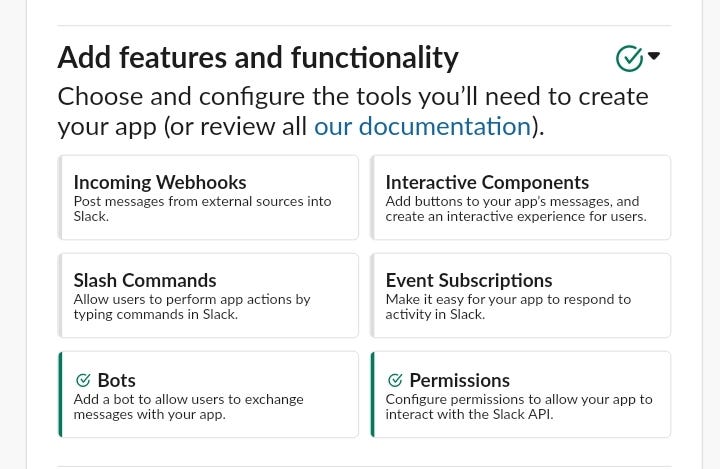
- Add features and functionalities to the app. now create a Bot User under the Bot Tab and integrate it into the app.
- Make sure that the bot has been integrated and make sure that the Bots and Permissions Tabs are active. Our bot has been integrated into the app.

- Scroll to Display Information and add more about our bot like a picture, a description and a background color.
- Save all changes.
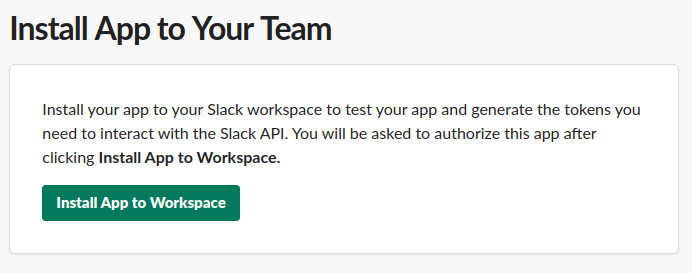
- Now, we need to Install this app into our workplace.

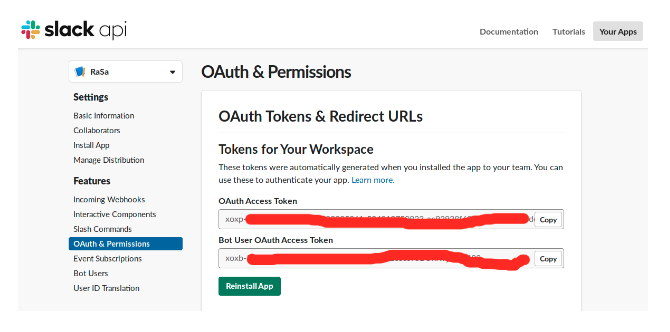
- Take the token to authenticate, please access the OAuth & Permissions section in the left navbar. Then copy Bot User OAuth Access Token to clipboard.

Step 2:
In next step we will build the endpoint for the Rasa Core server with provided token as credential.
Since we need to use the action server of the rasa core, we should build this server. Run the rasa run actions --actions actions command through the command line window. Action Server will be erected through endpoint, which is configured in the endpoints.yml file in your root directory project. Get that address and fill in the run.py file below.
So let’s create a file named run.py in the project directory that looks like this:
from rasa.core.channels.slack import SlackInput
from rasa.core.agent import Agent
from rasa.core.interpreter import RasaNLUInterpreter
from rasa.utils.endpoints import EndpointConfig
# Replace <model_directory> with your models directory
nlu_interpreter = RasaNLUInterpreter('./models/<model_directory>/nlu')
# Load agent with created models and connect to action server endpoint, replace <action_server_endpoint> with your endpoint
agent = Agent.load('./models/<model_directory>', interpreter = nlu_interpreter,
action_endpoint = EndpointConfig('<action_server_endpoint>'))
input_channel = SlackInput(
# this is the `bot_user_o_auth_access_token`
slack_token="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
# slack_channel="@private-channel"
# the name of your channel to which the bot posts (optional)
)
s = agent.handle_channels([input_channel], 5005)Remember to replace the code accordingly (I have explained how to change it).
Then run the Rasa Core server via the command line python3 run.py
Step 3:
Next step we will use ngrok to create a URL on the internet
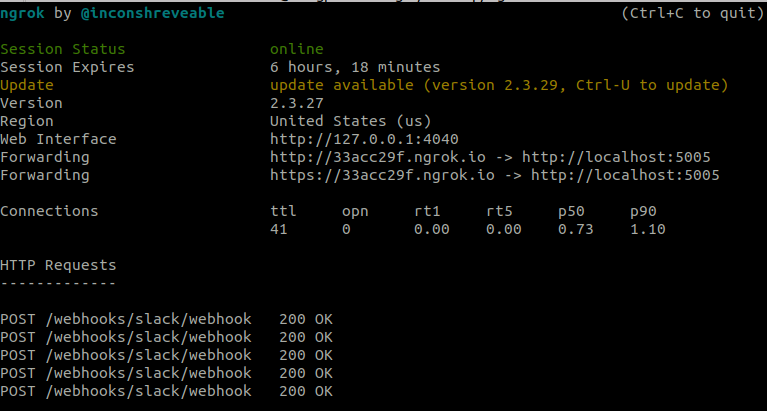
As you saw in the run.py file above, the endpoint of the Rasa Core server is 5005, you can change it optionally. and create a tunnel that links this port from your computer to the internet using ngrok using the command ngrok http 5005

As you can see, it will give you an https link that can be accessed via the internet, and each time you visit, the ttl parameter will increase to 1 and will show up at the bottom. This is convenient for checking whether our chatbot is properly connected to this endpoint.
Step 4:
Now, go back to the Slack API page and verify our URL.
Visit the Event Subscriptions section, enable the Enable Events check box and fill in the required information.
In the Request URL section, enter your URL which is the address that ngrok created for you. Along with that is connect to Slack webhook. In general, the request URL will look like this. https://xxxxxxxx.ngrok.io/webhooks/slack/webhook
Then Slack will automatically verify for you after entering the link. it will send a post request to the URL above and request to return a challenge variable to authenticate your token. If a message does not return the challenge variable from slack, please check the token again. And at the command line window where running ngrok will display post requests from slack.

Step 5:
You have finished, install your app from your Slack workspace and enjoy it.

Intergration with Facebook Messenger
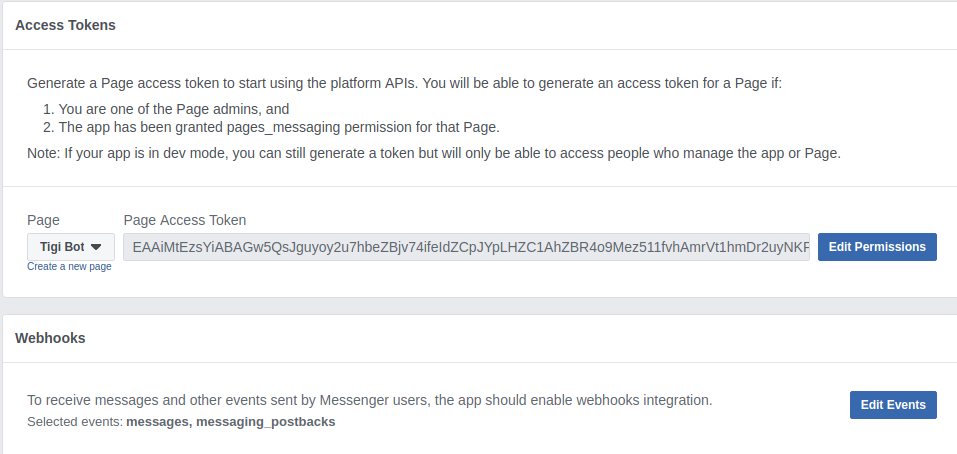
As for how to do it completely, instead of accessing Slack’s API page, visit the Facebook Developer page, create a new app, new page, get the authentication token page, and everything else is the same as with Slack App.

Conclusions
So I instructed how to integrate Rasa Chatbot into two popular platforms, Slack and Facebook Messenger, so the idea is exactly the same for other platforms.
Reference
http://rasa.com/docs/rasa/user-guide/messaging-and-voice-channels/



9 Comments
duyanh · May 31, 2019 at 4:53 am
good one, keep it up
Pham Hung · May 31, 2019 at 6:24 am
<3
Dũng · May 31, 2019 at 10:13 am
Nice em, love it very much.
Pham Hung · June 10, 2019 at 5:04 pm
Thank a very much ! ^_^
HoangHai · May 31, 2019 at 10:13 am
Good post
HoangHai · May 31, 2019 at 5:20 pm
Why the tutorial is english but the demo is Vietnamese? I cant understand :'(
duyanh · June 2, 2019 at 11:31 pm
i think we should write blog in english, it help use to get used to with the terminology, also you can practice reading skills to read latest exciting posts in medium or research paper
duyanh · June 2, 2019 at 11:32 pm
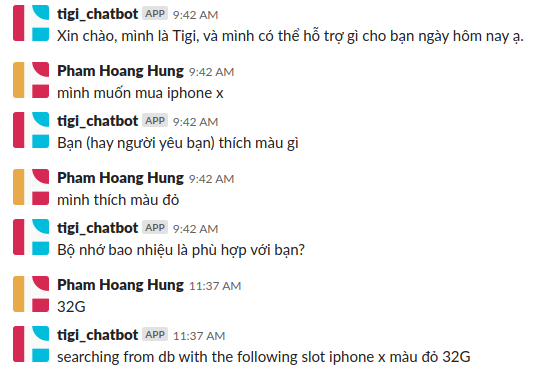
ahh the reason why the demo is vietnamese because tigi (our chatbot product) communicates in vietnamese
Pham Hung · June 10, 2019 at 5:06 pm
Thank you very much for your useful comment, ^_^